Teleprompter - Animation and interaction
Goals
This project continues where the egg timer left off. The timer was a good start and gave us the foundation to build an app. But we’re not done. In this project we build a fun little app to explore keyboard and mouse input, scrolling and animation.

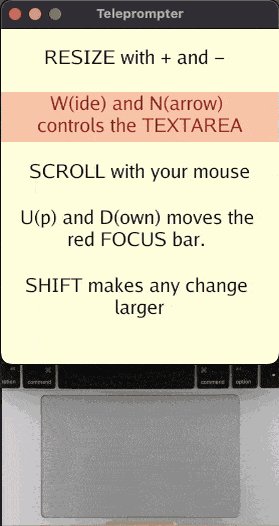
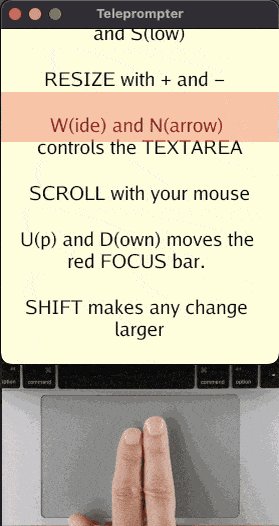
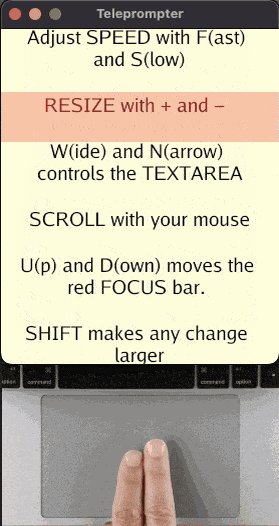
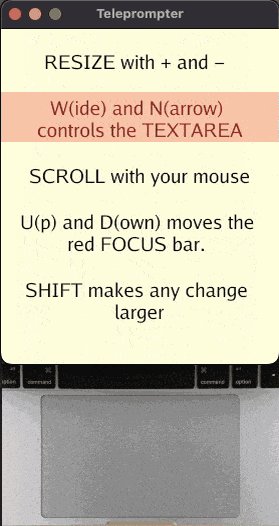
To do that we’ll build a teleprompter, a simple app used to scroll text. Professional machines cost thousands, but not for us. Oh no, we´re armed with Go and Gio, and scoff at such largesse. Why buy when you can build, huh?
In particular, our app should
- Read text from a
.txtfile. The speaker should be able to display personal files with ease. - Provide auto scroll that is easy to start, stop, pause, speed up and slow down.
- Allow manual scroll as well, so the user can scroll up or down a at will. This will be controlled by a mousepad or scroll-wheel.
- Easily adjust font size and text width, this should work on screens both big and small.
- A focus bar would be nice, helping the user easily read the text. It should be easy to position.
- Gesticulation friendly, i.e. all controls can be done with one hand. We love our Italian friends.
Outline
- The setup of the app is done in Chapter 1.
- Chapter 2 is where we react to input from the user.
- Chapter 3 lays the application out on screen.
- Finally in Chapter 4 we go through a useful pattern called an Event Area
Ready to get started? Let’s (sc)roll!